こんにちは、時雨風です。
最近ハマっているアニメは、転天です。記事を書いているうちに終わりましたが。
どうして…。
さて、この記事ではseleniumをやっていきます。
Seleniumとは、ブラウザを操作するためのフレームワークです。
SeleniumはもともとWebアプリを作成する際に行う繰り返しのテストを、自動化するために開発されました。しかし、現在ではスクレイピング用途にも使用されるなどしています。
このSeleniumに触れたきっかけは、繰り返し行うブラウザ操作の仕事を自動化したかったからです。会員ページからcsvをダウンロードし、csvの指定の列に文字列を挿入し、別なWebページにアップロードする。内容としてはこのくらいですが、量が多く時間がかかります。これをコマンド一つで実行できないかと調べた結果Seleniumにたどりつきました。
その過程で、WindowsのPowerAutomateやMacのAutomatorといった自動化ツールにも触れましたが今一歩手が届きませんでした。PowerAutomateはブラウザをなんとか操作できるもののcsvにて文字コードがUTF8しか扱えず断念し、AutomatorにはWebブラウザ操作系のコマンドが不足していてこれもまた断念しました。
そこでSeleniumを使ったところ、PowerAutomateよりも確実かつ素早い操作が可能でした。
今回勉強した内容を、例え初心者でもわかりやすいように紹介します!
Sleniumについて
Selenium は、 Webアプリケーションをテストするためのポータブルフレームワークである。 Selenium は、テストスクリプト言語(Selenium IDE)を学ぶ必要なしに、機能テストを作成するための再生ツールを提供する。また、C#、Groovy、Java、Perl、PHP、Python、Ruby、Scala 等の一般的なプログラミング言語でテストを作成するためのテストドメイン固有言語(Selenese)も提供する。その後、テストはほとんどの最新のWebブラウザに対して実行できる。Selenium は、Windows、Linux、およびmacOSで動作する。これは、Apache License 2.0 の下でリリースされたオープンソースソフトウェアである。
https://ja.wikipedia.org/wiki/Selenium_(%E3%82%BD%E3%83%95%E3%83%88%E3%82%A6%E3%82%A7%E3%82%A2)
サンプルの紹介
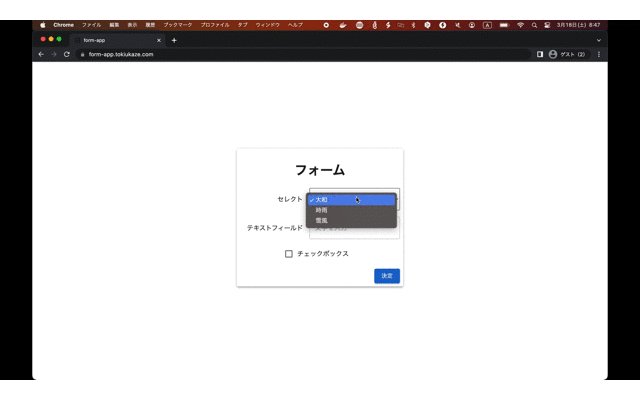
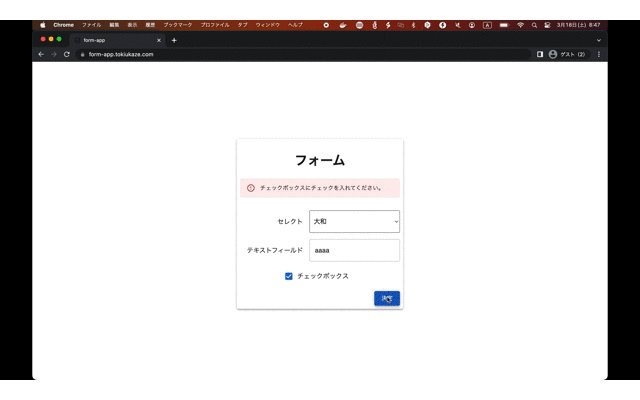
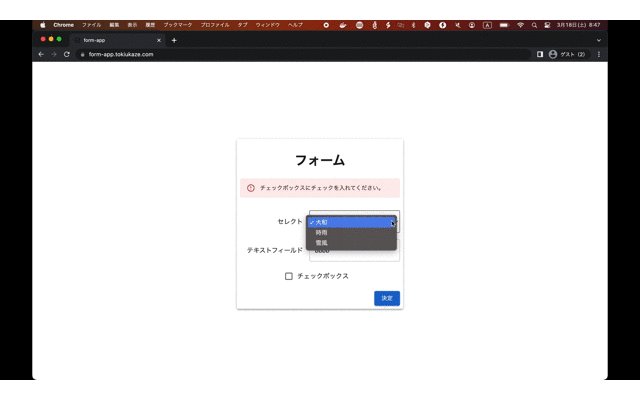
まずはこちらのWebアプリをご覧ください。
https://form-app.tokiukaze.com/

Reactを使用して作成したSelenium練習用の専用ページです。
アクセスして適当にいじってもらえばわかりますが、大した内容ではありません。
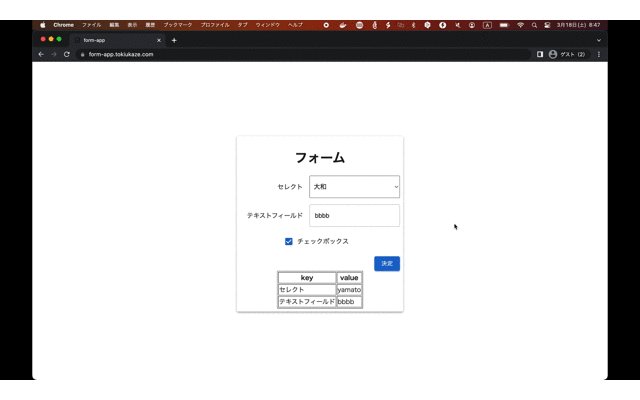
フォームに入力した値がそのまま表示されるもので、通信もしていません。
Seleniumを紹介するにあたって実際に手元で動かせるサンプルを用意しました。
上記のWebアプリに対して操作を行います。サンプルは簡単に動かすことができます。
https://github.com/tokiukaze/form-app-scraping
このブログでは例のごとくDevContainerを使用しています。
READMEでは、DevContainerを使用する方法を解説していますが、codespacesを使用するとDevContainerを使用しないため構築が簡単になります。記事ではこの方法を紹介します。
codespacesはgithubのサービスで無料で使用できます。
構築
まずはcodespacesで使用するエディターをvscodeにします。
vscodeを未インストールの場合はインストールします。
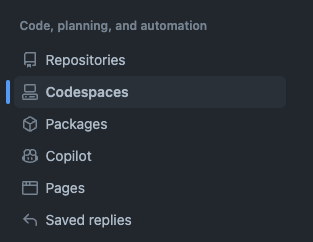
github settingページを開きます。
CodeSpaces設定ページにいることを確認します。

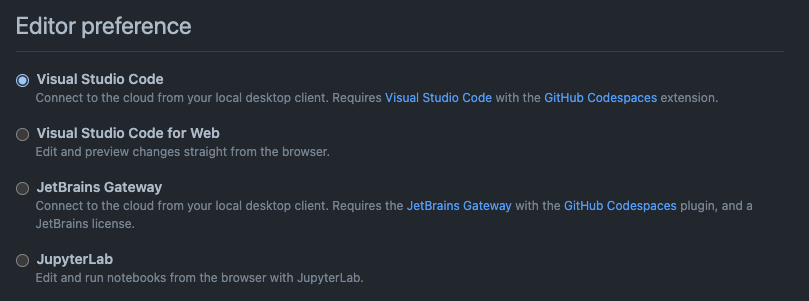
デフォルトで使用するエディターをVisual Studio Codeに設定します。

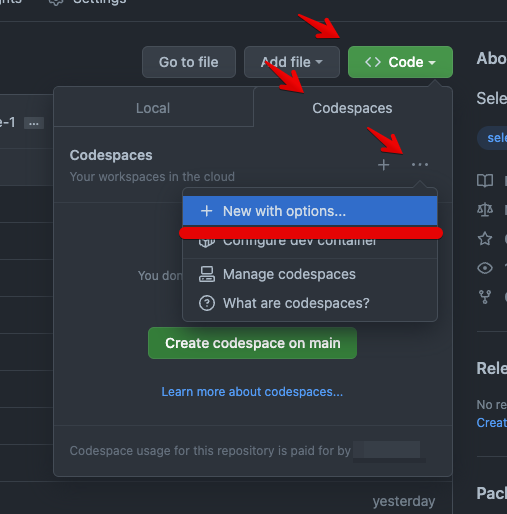
続いて、サンプルのリポジトリに移動します。
リポジトリページからCodeを選択し、Codespaces > ・・・ > + New with options...を選択します。

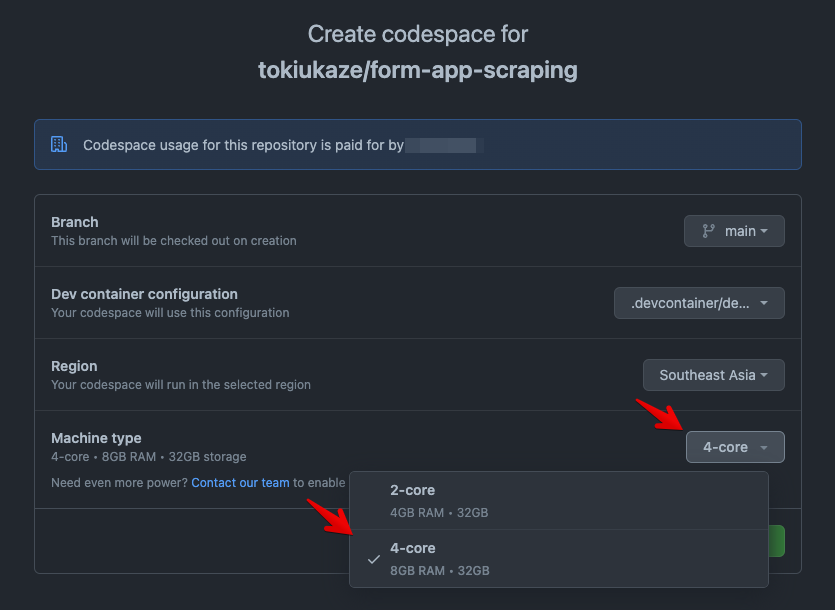
デフォルト設定のマシンタイプでは、これから動かすプログラムを動かすには非力なため一つあげます。

あとはvscode上にいくつかの確認事項がでますので、OKに該当するボタンを押していきます。

確認事項の主な内容はgithubへのSigninやCodeSpaces拡張機能インストールについてです。

「開く」と押すとCodeSpace(githubサーバー)の上にあるファイルなどが表示されます。
続いて、Seleniumコンテナを起動します。
ターミナルを起動し、下記コマンドからDockerコンテナをcodespaces上で立ち上げます。

docker compose up -dhttp://localhost:4444に接続できれば問題なく起動ができています。
デバック用の画面を表示
VNCを使用して、DockerのLinux画面へ接続することができます。
下記の説明はMacでの操作です。Windowsの方は別途VNCクライアントが必要になります。
Finderのメニューバーから移動 > サーバーへ接続を選択します。
vnc://localhost:5900を入力し接続を選択します。
パスワードにはsecretを入力します。
しばらくすると画面共有アプリが起動し、画面が表示されます。
スクリプトの実行
URLを書き換えます。
vscode上のエクスプローラーからtest / test_main.pyを開き、13行目を変更します。
変更前
driver: WebDriver = webdriver.Remote(
command_executor="http://host.docker.internal:4444/wd/hub", options=options
)変更後
driver: WebDriver = webdriver.Remote(
command_executor="http://localhost:4444/wd/hub", options=options
)vscodeにて左のメニューからテストタブを開きます。
テストの実行を押すとスクリプトが実行されます。
おつかれさまでした。ここまででSeleniumサーバーを作成し、サーバーからブラウザを使用してスクレイピングができるようになりました。次の章では、スクリプトを解説しながらカスタマイズの方法をお伝えします。
スクリプト作成の基本
ブラウザ画面を操作するにあたっての3つのステップがあります。
- 画面の要素を選択
- 操作関数の実行
- 操作の結果を取得
例えば下記のスクリプトはセレクトタグを操作する処理です。
# セレクトの要素をIDから取得し、valueから選択
Select(driver.find_element(By.ID, "demo-simple-select")).select_by_value(
select_value
)find_elementでセレクトの要素を特定しています。その後、select_by_valueで選択肢のvlaueを指定できます。この例では、yamato,shigure,yukikazeの3つから選択できます。
まずは1.画面の構成要素を選択について詳しく解説します。
画面の要素を選択
find_elementは要素の特定を行なっていると説明しましたが、その方法はさまざまです。
この記事では2つの代表的な方法を紹介します。
ID
要素を特定し選択する方法のうちIDは一番簡単な要素の選択の方法です。
driver.find_element(By.ID, "demo-simple-select")IDの取得方法は下記の動画をご覧ください。
セレクト要素には"demo-simple-select"というIDが振られていることがわかります。
この取得したIDを使って要素の操作が可能です。
XPath
IDで指定できれば一番簡単に要素を選択できます。しかし、Webページによっては要素にIDが振られていないことがあります。そのときはXPathが便利です。
下記はXPathを使用して要素のテキストを取得している例です。
# セレクトの値を取得
select_value_result = driver.find_element(
By.XPATH, "//*[@id='root']/div/div/div[2]/table/tbody/tr[1]/td[2]"
).textfind_element(By.XPATH, "//*[@id='root']/div/div/div[2]/table/tbody/tr[1]/td[2]")では表のテキストの要素を特定しています。By.XPATHでXPathを使うことを示しています。"//*[@id='root']/div/div/div[2]/table/tbody/tr[1]/td[2]"がXPathと呼ばれるものです。
XPathの取得方法は下記の動画を参考にしてください。 コピーから取得した文字列は"(ダブルクォーテーション)になっているので'(シングルクォーテーション)になおす必要があります。
操作関数の実行
2. 操作関数の実行については要素ごとに関数が異なるため公式ドキュメントを読んでいただくのが早いかと思います。
例として.click()があります。要素をクリックする関数になります。
# 決定ボタンをクリック
driver.find_element(By.ID, "decision").click()これの他にもキーボードの操作、マウスの操作、ホイールの操作、ペンの操作などの関数が用意されています。
操作の結果を取得
3. 操作の結果を取得の部分ではブラウザから情報を取得します。
代表的なものとして.textを使って要素のtextを取得することができます。 この例では表に出力された文字列を取得しています。
# 表を出力
table = driver.find_element(
By.XPATH, "//*[@id='root']/div/div/div[2]/table"
).textまとめ
いかがでしたでしょうか?seleniumを"完全に理解"できましたでしょうか?
"チョットデキル"ようになるまでぜひ極めてみてください。
ちなみに練習用に作成したページのソースコードも公開しています。
気になった方は見てみてください。







コメント